Na conclusão, escrevo meus pensamentos finais.
DO IT (série de 5 partes)
Experimentos
Foi necessário experimentar um pouco com a perspectiva e com as sombras.
Após experimentar com a perspectiva, decidi usar 1000px, porque valores menores causavam mais distorção do que eu gostaria, enquanto valores maiores causavam menos distorção.
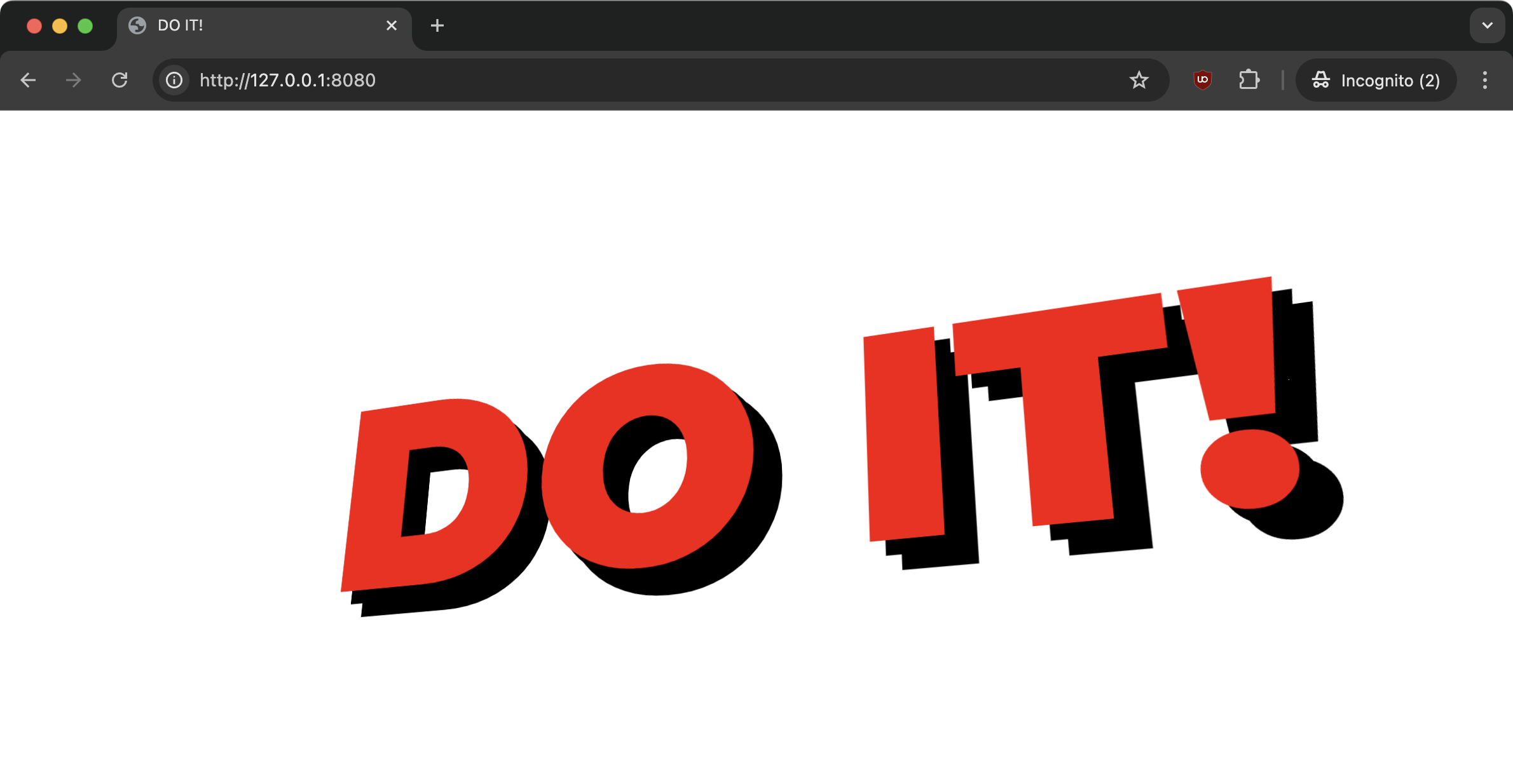
Depois de testar as sombras, decidi usar 50, porque com quantidades maiores um impacto no desempenho da animação era percebido, enquanto quantidades de sombra inferiores a 50, apresentavam um efeito serrilhado mais aparente, comprometendo o efeito sólido das letras. Um exemplo com duas sombras, para deixar evidente:

Possíveis melhorias
Reduzir a frequência de atualizações do evento mousemove por meio de debouncing ou throttling, diminuindo a carga de trabalho da CPU.
Definir uma quantidade de sombras menor para tamanhos da tela menores. Além de telas menores não precisarem de tantas sombras para criar o efeito de letra sólida quanto uma tela maior, diminuir o número de sombras também diminui a carga de trabalho da CPU.
Essas melhorias podem ajudar a manter a animação suave até mesmo em dispositivos mais fracos.
Conclusão
Acredito que a ilusão de tridimensionalidade criada ficou convincente. Fiquei impressionado ao conseguir alcançar o efeito desejado manipulando apenas duas propriedades CSS.